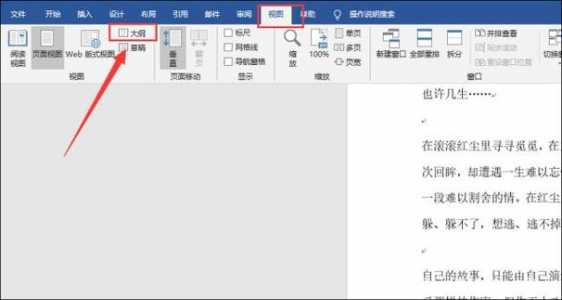
几款好用的前端开发编辑器推荐安利,前端编程开发工具
Web前端开发用什么软件

Web前端开发中常用的软件有很多,下面是主流的几种: Visual Studio Code【重要,当前最受欢迎的前端编辑器软件vscode】:这是一款免费的源代码编辑器,它支持各种编程语言并具有丰富的扩展插件。 Sublime Text:它是一款十分流行的文本编辑器,拥有多种编程语法高亮和代码段功能,能大幅提高编程效率。
分享一下Web前端开发用什么软件。Sublime Text Sublime Text是一个代码编辑器也是HTML和散文先进的文本编辑器。漂亮的用户界面和非凡的功能,例如迷你地图,多选择,Python的插件,代码段,等等。完全可自定义键绑定,菜单和工具栏。
WEB前端开发常用软件有:Photoshop、Dreamweaver、HBuilder、Sublime Text、WebStorm等。Photoshop大名鼎鼎的PS主要用于对图像进行处理和修改,在前端开发领域主要用来常规切图、生成图片资源、生成CSS代码、批量压缩图片等。
Adobe Dreamweaver CS6 Dreamweaver CS6是世界顶级软件厂商Adobe推出的一套拥有可视化编辑界面,用于制作并编辑网站和移动应用程序的网页设计软件。由于Dreamweaver支持代码、拆分、设计、实时视图等多种方式来创作、编写和修改网页,对于初级人员,你可以无需编写任何代码就能快速创建Web页面。
以下是我经常使用的软件和工具:文本编辑器:Web前端开发中最常用的工具之一是文本编辑器。我常用的有Visual Studio Code、Sublime Text和Atom等。这些编辑器都提供了语法高亮、自动补全、代码片段等功能,提高了编写代码的效率和准确性。浏览器:浏览器是Web前端开发者必备的工具之一。
WebStorm这是前端开发中一个比较专业的软件,相比较其他软件来说,体积比较大,功能也更复杂,常见的代码高亮、智能补全、Git等功能,这个软件都能很好的支持,除此之外,还支持代码调试、重构等功能,在项目管理、团队协作开发中经常会用到,因此,是一个非常不错的前端软件。
目前大家前端开发都用什么编辑器

1、本土之选 - RunJS专为中国开发者设计的RunJS,除了基本的编辑功能,还提供了浏览器插件,让你在阅读技术文章时,无需切换就能做笔记。这使得它在阅读与实践之间建立了无缝连接。 简单而实用 - JS Bin由JavaScript大师Remy Sharp亲手打造,JS Bin以深入浅出的方式处理编码基础知识。
2、当然,有很多好用的前端开发在线工具值得推荐。以下是一些我找到的: CodePen:CodePen是一个在线代码编辑器,可以让您在浏览器中轻松创建和分享HTML、CSS和JavaScript代码。它还提供了许多预构建的模板,可以帮助您快速构建响应式网站。
3、目前大家前端开发常用的编辑器:ATOM:来自github的编辑器,基于electron开发,CoffeeScript实现。Brackets:来自adobe的编辑器,继承了adobe的优秀传统,自带即时预览和众多好用的插件。Hbuilder :国产优秀IDE,基于eclipse,完备的代码提示,并且可以轻松生成hybrid应用。
4、AdobeDreamweaverCS6 DreamweaverCS6是世界顶级软件厂商Adobe推出的一套拥有可视化编辑界面,用于制作并编辑网站和移动应用程序的网页设计软件。由于Dreamweaver支持代码、拆分、设计、实时视图等多种方式来创作、编写和修改网页,对于初级人员,你可以无需编写任何代码就能快速创建Web页面。
现在前端一般用什么软件

1、Adobe Dreamweaver CS6 Dreamweaver CS6是世界顶级软件厂商Adobe推出的一套拥有可视化编辑界面,用于制作并编辑网站和移动应用程序的网页设计软件。由于Dreamweaver支持代码、拆分、设计、实时视图等多种方式来创作、编写和修改网页,对于初级人员,你可以无需编写任何代码就能快速创建Web页面。
2、HBuilder:这是一款HTML5开发环境,支持所有HTML5标准API和常用的CSS3属性,适合Web及移动前端开发。 Notepad++:这是一款操作简便的编辑器,支持多种编程语言,很适合初学者使用。 WebStorm:这是一款强大的JavaScript开发工具,提供了智能代码辅助、热更新等功能。
3、Photoshop大名鼎鼎的PS主要用于对图像进行处理和修改,在前端开发领域主要用来常规切图、生成图片资源、生成CSS代码、批量压缩图片等。DreamweaverDreamweaver是一款网页代码编辑器,并且利用一些前端代码对网页进行快速的开发,并且通过智能搜索引擎对网页进行访问,开发者利用视觉来减少出现的错误。
4、图像处理软件:图像处理软件可以帮助我们处理和优化网页中的图片。我常用的有Photoshop、GIMP和Canva等。这些软件都提供了丰富的图像处理功能,可以帮助我们制作高质量的图片。
5、对于初学者来说,学习Web前端开发可以选择使用一些常用的软件工具来辅助开发。以下是一些常用的软件工具:浏览器:这是进行Web开发时必不可少的工具。常见的浏览器有谷歌浏览器(Google Chrome)、火狐浏览器(Mozilla Firefox)、微软Edge浏览器等。
web前端开发常用又好用的几个软件(常用的web前端开发工具有哪些)_百度...

在网页前端开发时,为了快速、高效地完成任务,通常会使用一些具有代码高亮显示、语法提示等便捷功能的前端开发工具。常用的Web前端开发工具有Dreamweaver、Sublime、HBuilder、VSCode、chrome等等。
Bootstrap Bootstrap是快速开发Web应用程序的前端工具包。它是一个CSS和HTML的集合,它使用了新的浏览器技术,给你的Web开发提供了时尚的版式,表单,buttons,表格,网格系统等等。Foundation Foundation是一个易用、强大而且灵活的框架,用于构建基于任何设备上的Web应用。
常用的桌面端模拟器有Google Chrome的开发者工具、Mozilla Firefox的开发者工具等。这些工具可以帮助你模拟不同的设备和浏览器环境,方便你进行测试和调试。图片编辑软件:在进行Web开发时,你可能需要处理和编辑图片。常用的图片编辑软件有Adobe Photoshop、GIMP等。
5款前端网页编程软件推荐

Visual Studio Code【重要,当前最受欢迎的前端编辑器软件vscode】:这是一款免费的源代码编辑器,它支持各种编程语言并具有丰富的扩展插件。 Sublime Text:它是一款十分流行的文本编辑器,拥有多种编程语法高亮和代码段功能,能大幅提高编程效率。
WebStorm WebStorm 是jetbrains公司旗下一款JavaScript 开发工具。目前已经被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS部分的功能。
HTML开发软件可以使用HBuilder、Sublime Textnotepad++等等,都是比较好且容易上手的开发软件,使用代码快捷键可以快速编写代码,且有语法识别家里,提示错误代码等。Lungo Lungo是一款基于HTML5的开发框架,专为想要设计、构建和共享跨设备应用的开发者而准备。
WEB前端开发常用软件有:Photoshop、Dreamweaver、HBuilder、Sublime Text、WebStorm等。Photoshop大名鼎鼎的PS主要用于对图像进行处理和修改,在前端开发领域主要用来常规切图、生成图片资源、生成CSS代码、批量压缩图片等。
一些好用的前端小插件(2)

Vim Vim作为一个类似于Vi的文本编辑器,功能强大的同时还可以做到高度可定制。当然了,虽然Vim类似Vi,但是它在Vi的基础上改进和增加了很多特性,VIM是纯粹的自由软件。即使Vim的学习成本高,但只要我们掌握很多的快捷键和一些小技巧,它就能大大提高Web前端开发的工作效率。
jsonView Chrome插件 这是一个Chrome浏览器的json视图的插件。
对 Vue.js 开发,有一个叫 Vetur 的扩展相当棒,它目前的下载量已经有将近2,000万。Vetur 的功能很强大,包括代码片段,Emmet,错误检查,格式化,调试和高亮语法等。
Swiper 开源、免费、强大的移动端触摸滑动插件 Swiper中文网 coin-slider 兼容IE6。蛮好的~。不过其切换方式是一块块的。不能配置切换方式。。 wowslider 幻灯切换时各种很炫的效果。收费。 cycle2 普通的幻灯,竟然不支持垂直滚动。。 jcarousel 普通的幻灯,不兼容IE6 reveal 3d滚动。
星禾网授权事宜、对本内容有异议或投诉,敬请联系网站管理员,我们将尽快回复您,谢谢合作,联系qq:1343850386!