前端常用的性能实用优化方法有哪些?,前端性能优化手段
企业网站前端性能优化怎么处理

1、Gzip压缩技术通过减少15%的文件大小,带来了5%的性能提升,使得网页加载更加迅速。然而,KeepAlive策略虽然减少了连接次数,提升48%,但可能对服务器资源产生一定压力。这些优化策略需要在提升性能与服务器负载之间寻找最佳平衡。
2、减少一个页面访问所产生的http连接数 这一页生成的http连接数是第一次访问你的站点的,http连接数量是一个十分关键的部分。网页设计尽可能简明,尽可能减少图片的使用,并通过放弃一些不必要的页面效果来减少javascript的使用。
3、压缩 前端使用uglify混淆压缩 后端开启gzip 对图片进行压缩,使用压缩比例更高的格式(WebP)缓存 强缓存(http状态码:200),不用请求服务器直接使用本地缓存,协商缓存(http状态码:304),使用时先请求服务器若被告知缓存没过期则使用本地缓存,不用下载资源,使用localstorage对数据进行存储。
4、后端优化 上次写完web0网站前端优化篇之后,一直想写写后端优化的方法,今天终于有时间将思路整理了出来。
Web前端新手要掌握的性能优化

对图片进行压缩,使用压缩比例更高的格式(WebP)缓存 强缓存(http状态码:200),不用请求服务器直接使用本地缓存,协商缓存(http状态码:304),使用时先请求服务器若被告知缓存没过期则使用本地缓存,不用下载资源,使用localstorage对数据进行存储。
本文将分享一些前端性能优化的常用手段,包括减少请求次数、减小资源大小、各种缓存、预处理和长连接机制,以及代码方面的性能优化等方面。
合并图片。当图片较多时,可以合并为一张大图,从而减少http请求数。经常变化的图片可能不太合适,变化相对稳定的就可以考虑。合并大图除了能减少http请求数外,还可以充分利用缓存来提升性能。合并压缩css样式表和js脚本,他们的共同目的都是为了减少http连接数。去掉不必要的请求。
今天小编要跟大家分享的文章是关于Web前端性能优化的实用技巧汇总。javascript在浏览器中运行的性能,可以认为是开发者所面临的最严重的可用性问题。这个问题因为javascript的阻塞性而变得复杂,事实上,多数浏览器使用单一进程来处理用户界面和js脚本执行,所以同一时刻只能做一件事。
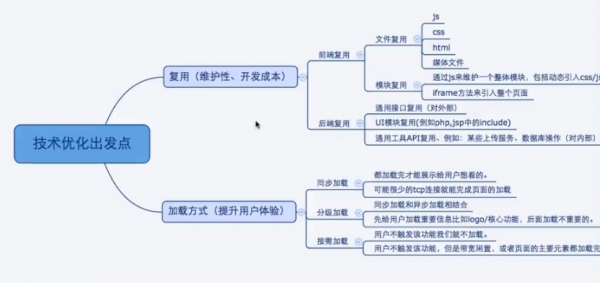
前端开发代码优化、可维护性、浏览器兼容性是非常重要的课题。从实际的工程应用角度出发,最常遇见的前端优化问题。前端性能进行优化规则,基本可以涵盖现在前端大部分的性能优化原则了,很多更加geek和精细优化方法都是从这些原则里面延伸出来的。
想要成为一名合格的Web前端工程师,Web前端性能优化是一个必须要掌握的知识,那么应该怎么进行Web前端性能优化呢?CSS精灵 CSSSprites在国内很多人叫CSS精灵,是一种网页图片应用处理方式。
如何进行web前端性能优化?

前端优化的途径有很多,按粒度大致可以分为两类,第一类是页面级别的优化,例如 HTTP请求数、脚本的无阻塞加载、内联脚本的位置优化等 ;第二类则是代码级别的优化,例如 Javascript中的DOM 操作优化、CSS选择符优化、图片优化以及 HTML结构优化等等。
通常我们可以把需要多次使用的对象成员,数组元素,跨域变量保存在局部变量中来改善js性能DOM编程访问DOM会影响浏览器性能,修改DOM则更耗费性能,因为他会导致浏览器重新计算页面的几何变化。通常的做法是减少访问DOM的次数,把运算尽量留在JS这一端。
先展示用户第一眼看到的界面,然后懒加载其余部分。不管页面有多大,用户同一时间看到的也就屏幕那么大,先把用户第一眼看到的数据加载展示了,能打打提高感知性能。缓存数据。
数据库性能优化和扩展。Web服务器软件在数据库方面做的优化主要是减少访问数据库的次数,具体做法就是使用各种缓存方法。也可以从数据库本身入手提高其查询性能,这涉及到数据库性能优化方面的知识本文不作讨论。
前端性能优化的具体方法有哪些?

以下是一些常见的方法: 减少 HTTP 请求:一个完整的 HTTP 请求需要经历 DNS 查找,TCP 握手,浏览器发出 HTTP 请求,服务器接收请求,服务器处理请求并发回响应,浏览器接收响应等过程。减少 HTTP 请求可以减少这些步骤,从而提高页面性能 。
Gzip与KeepAlive:压缩与连接的平衡 Gzip压缩技术通过减少15%的文件大小,带来了5%的性能提升,使得网页加载更加迅速。然而,KeepAlive策略虽然减少了连接次数,提升48%,但可能对服务器资源产生一定压力。这些优化策略需要在提升性能与服务器负载之间寻找最佳平衡。
方法有很多种,以下请参考:尽量减少对服务端的数据请求,因为每一次的请求需要消耗大量的资源,而且产生页面的等待,对用户的UI体验特别差,因此,可以将多次的数据请求合成为一次,获取后再次分割进行保存,然后再使用。
建议大家可以选择下载并安装yslow,这个工具可以对我们的网站的性能是否得到好的优化有个很好的权衡的作用,下面我们就来看下一些特别有效的网站性能优化的具体方法。减少一个页面访问所产生的http连接数 这一页生成的http连接数是第一次访问你的站点的,http连接数量是一个十分关键的部分。
感觉前端的性能确实是很重要的,我谈谈我在实际项目中的应用。前端的应用主要从以下几个方面进行优化:1.减少http请求 HTTP协议是无状态的应用层协议,意味着每次HTTP请求都需要建立通信链路、进行数据传输,而在服务器端,每个HTTP都需要启动独立的线程去处理。
. 不要覆盖原生方法 2 降低 CSS 选择器的复杂性 (1). 浏览器读取选择器,遵循的原则是从选择器的右边到左边读取。
如何进行网站性能优化

1、图片优化:一般而言,搜索引擎只识读文本内容,对图片是不可见的。同时图片文件直接延缓页面加载时间,假如超过20秒网站还不能加载,用户和搜索引擎极有可能离开你的网站。
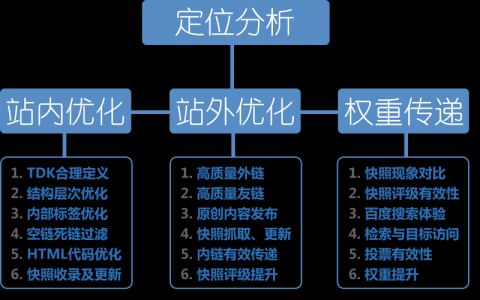
2、SEO对网站的优化是通过对关键词的优化,所以需要先确保网站的关键词,选择最佳的关键词,是符合用户搜索习惯的。同时,再对关键词进行拓宽,如添加产品的性能、区域、作用等,形成长尾关键词。做好站内优化 网站的TDK要明确,Title标签需要着重考虑,不要过多覆盖太多关键词。
3、关键词优化:确定与你的业务相关的关键词,并在网站的标题、描述、内容和标签中进行优化,以提高在搜索引擎中的可见性。内容优化:确保网站内容高质量、有价值、原创,并与目标受众相关。定期更新内容,包括文章、博客、产品描述等,以吸引更多的访问者和搜索引擎爬虫。
4、布局的语义化。搜索引擎并不能像访客那样很直观的去查看网页,它只能通过分析页面内的标记语言来理解网站的内容,所以,尽量简单、明了、规范的语义化网页是优化的一个很重要的手段。
星禾网授权事宜、对本内容有异议或投诉,敬请联系网站管理员,我们将尽快回复您,谢谢合作,联系qq:1343850386!