axure怎么点击出现图片?axure打开图片?
axure怎么做按钮

在页面左上角放置一个热区,坐标为。将其命名为“顶部热区”。这个热区将作为滚动目标位置。设置返回顶部动态面板:固定到浏览器:选择“返回顶部”动态面板,右键点击并选择“固定到浏览器”,以确保按钮在页面滚动时始终可见。配置鼠标点击事件:为“返回顶部”按钮添加鼠标点击事件。
在Axure工作界面中,首先需要建立一个按钮开关和一个图片元件。接下来,双击图片元件,将所需的图片拖入到这个位置,并根据需要调整图片的位置和大小。然后,选择左侧的按钮开关,打开右侧属性标签中的“鼠标点击时”状态。双击打开属性设置区,可以在这里对按钮的点击效果进行更详细的设置。
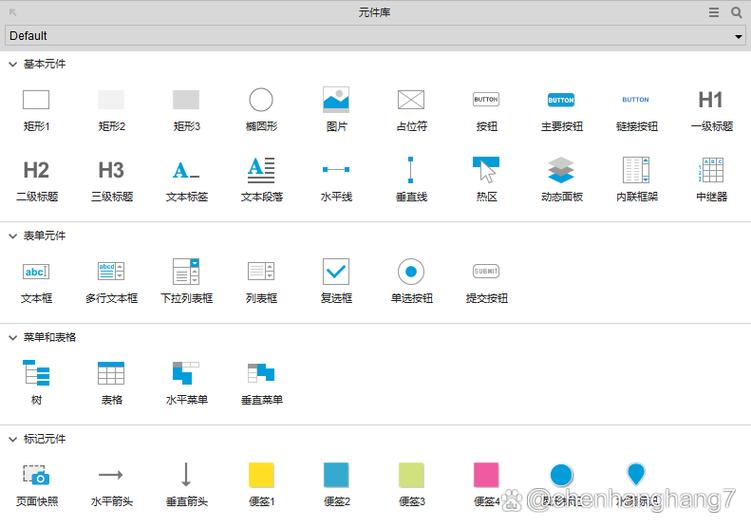
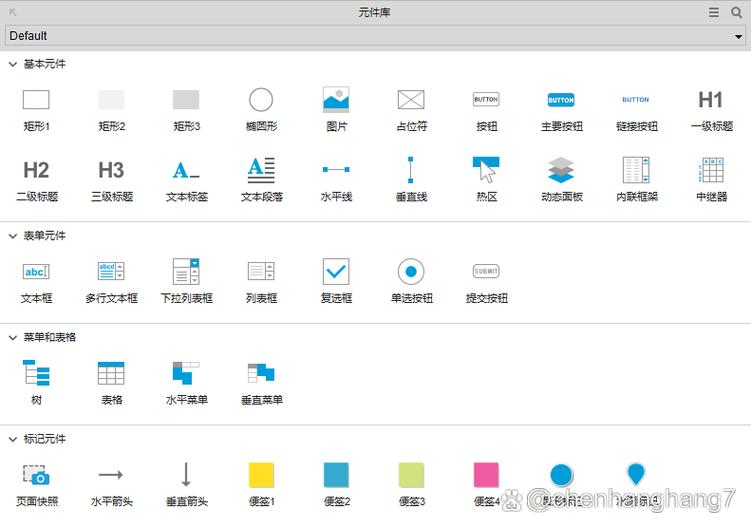
正常打开Axure RP 工具,本文以新建一个空白页面为例进行说明。从左侧元件库中拖拽一个文本标签到空白页面中,如下所示。从左侧元件库中拖拽一个动态面板到空白页面中,双击该动态面板,编辑面板的名称和内容,如下所示。将该动态面板设置为隐藏。
打开Axure RP 8软件。在软件库中找到下拉框元件,并将其拖放到画布上。添加按钮并调整大小:在元件库中找到“主要按钮”,并将其拖放到画布上。调整按钮的宽度和高度,使其与下拉框的宽度一致。设置按钮单击事件:选中按钮,在属性选项卡中找到“鼠标单击时”用例,并添加一个新用例。
接下来,执行第一步操作:在页面上绘制返回顶部的按钮,并将其转化为动态面板,命名为返回顶部。紧接着,进行第二步:在页面左上角放置一个热区,坐标为(0,0),命名为顶部热区。随后,着手第三步:设置返回顶部动态面板。选择面板,右键点击并选择固定到浏览器。
Axure怎么制作图片列表点击图片放大效果?

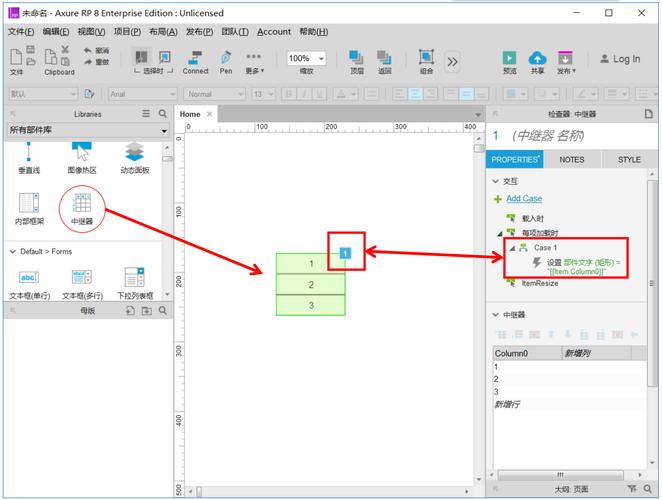
中继器内部元件我们首先添加一个中继器原件,讲中继器内部自带的矩形删除,然后在中继器放置一个图片元件,案例中图片宽为200,高为200,这里根据你需要展示的图片比例设置即可。完成后鼠标右键将图片转为动态面板,后续需要通过动态面板做移入放大缩小的效果,这里动态面板需要取消自适应内容。
首先,准备好所需的素材。以淘宝网为例,我们需要准备3张展示图片,设置左侧边距为50,并确保图片尺寸为500*500。同时,左下角的小图片尺寸应为150*150,三张图片的布置如页面所示。
Axure中实现放大器效果的基础详解如下:页面载入时设置变量 在页面加载时,需要设置一个变量OnloadVariable,其值为“大图宽度/小图宽度”。这个比例用于后续计算放大图片时的尺寸。实现“放大器”鼠标移动时的动态效果 当鼠标在“放大器”上移动时,需要通过设置用例来实现图片大小的动态变化。
首先,构建元件结构,最外层动态面板内放图片边框和8个拖放动态面板,边长8px。命名遵循个人喜好,采用n/w/s/e表示方位。将这些元件组合成Resizer。底层添加图片,并配置尺寸改变时交互。设置为1px微调,依据边框厚度定制,并在载入时触发一次。
AxureRP8设怎么用按钮控制图片的显示与隐藏

选中显示按钮,在右侧的交互面板中点击“添加交互”。选择“鼠标单击时”事件,然后添加“设置动态面板状态”或“显示/隐藏”动作。在动作设置中,选择图片元件,并设置其状态为“显示”。如果图片初始状态是隐藏的,则此动作将在按钮点击时显示图片。
打开Axure RP 8设计软件。在元件库中找到图片元件,拖曳到编辑区域。设置图片元件的宽度和高度。选中图片元件,导入你想要显示的图片,并调整图片大小以适应元件尺寸。添加按钮:在图片元件下方添加两个按钮,分别命名为显示和隐藏。这两个按钮将用于控制图片的显示和隐藏。设置显示按钮的交互:选中显示按钮。
打开Axure RP 8软件。从左侧的基本元件库中拖动一个动态面板到画布上,并调整其位置和大小。设置面板状态:选中动态面板,双击它以打开面板状态管理窗口。在面板状态管理窗口中,设置至少两个面板状态。添加内容到面板状态:双击“首页”面板状态,进入该状态编辑模式。
Axure如何设置图片循环播放

1、在Axure中设置图片循环播放,可以按照以下步骤进行:创建动态面板:打开Axure,拖入一个矩形框,并调整好大小。右击矩形框,选择“转化为动态面板”。新增状态:双击动态面板,为其命名。点击【+】按钮,新增state2和state3。添加图片:双击state1,进入state1页面操作。
2、首先,打开Axure软件,并在画布上拖入一个矩形框,根据需要调整好大小。接下来,右击该矩形框,选择“转化为动态面板”,以便进行后续的状态管理。然后,双击矩形框,进入动态面板编辑模式,并为其命名为“tp”。在动态面板状态下,点击【+】按钮新增两个状态,分别命名为state2和state3。
3、首先,你需要创建一个动态面板,将需要轮播的每一张图片分别放置在动态面板的不同状态中。接着,在页面的交互设置中,你需要根据图片数量设置相应的交互。比如,假设你有四张图片需要轮播,那么你需要设定页面的交互用例如下: 当页面加载时,设置动态面板的第一个状态为当前状态。
4、设置动作:首先设置面板状态为当前图片对应的状态,然后添加等待2000毫秒的动作,最后设置面板状态为“Next”,并勾选相关循环选项。对其他按钮进行类似设置,确保每个按钮都能正确控制轮播图的切换。注意事项: 动态面板区域和轮播图片的尺寸需要保持一致。
5、先设置等待3000毫秒,这是图片切换的间隔时间。 然后设置“背景图片”面板的状态自动跳转,从最后一个状态到第一个状态循环,每次切换间隔3000毫秒。 设置切换动画效果,如进入动画向左滑动用时500毫秒,退出动画向左滑动用时500毫秒。
6、接下来,通过双击动态面板设置三个状态,我们使用不同颜色代表三种不同的显示图片,以提高设计效率。然后,在轮播区域上创建交互,设置其在加载时自动切换至下一个状态,并确保实现循环播放功能,让图片从第三个回到第一个循环播放。
星禾网授权事宜、对本内容有异议或投诉,敬请联系网站管理员,我们将尽快回复您,谢谢合作,联系qq:1343850386!